No.003
スタイリッシュに美しく
雑誌感で魅力を伝えるWordPressテーマ
Design Concept
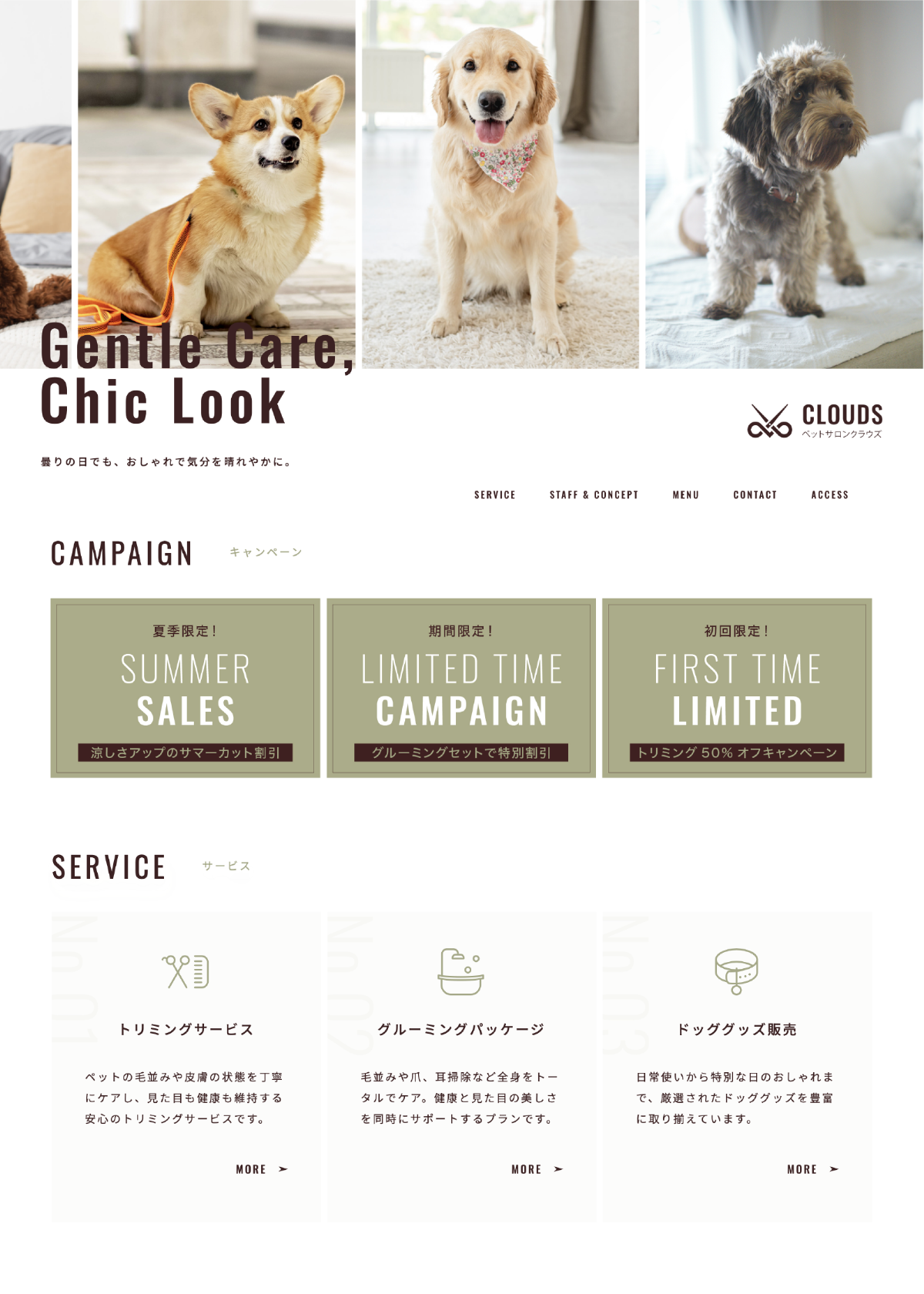
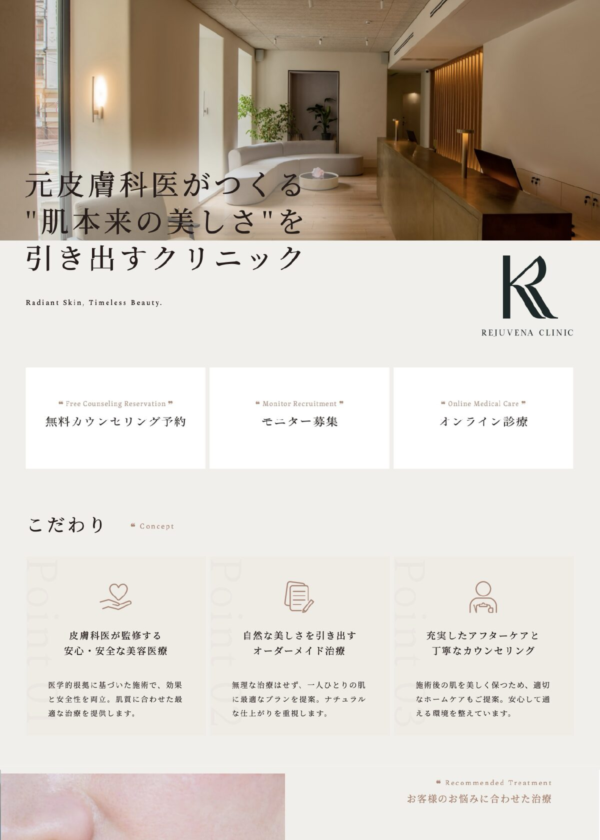
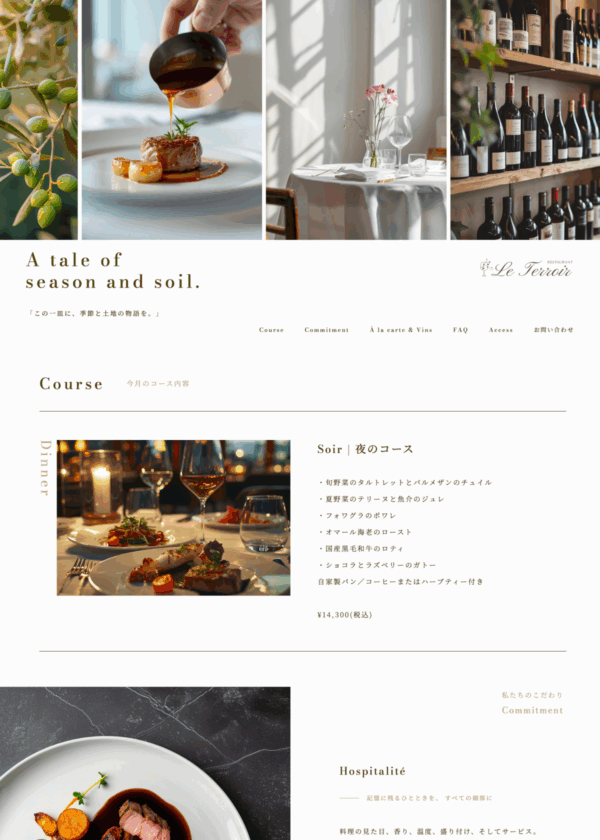
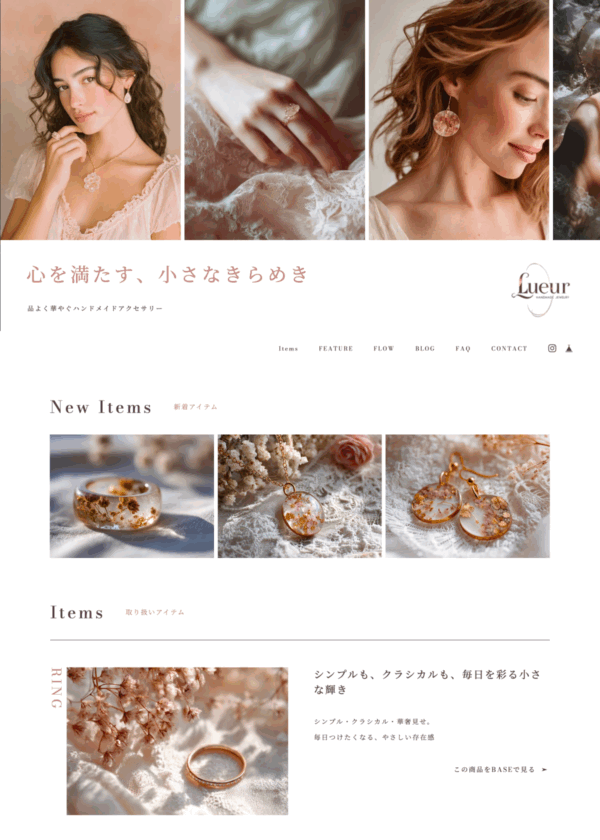
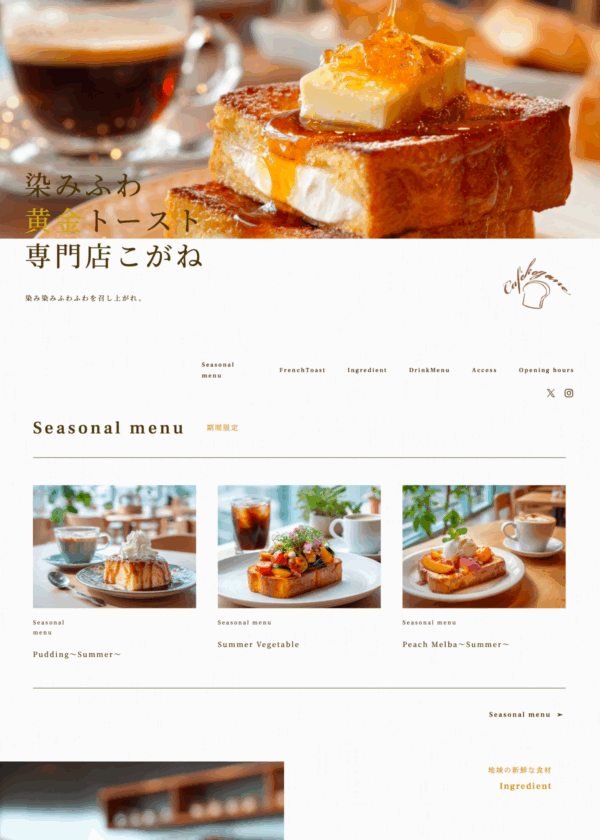
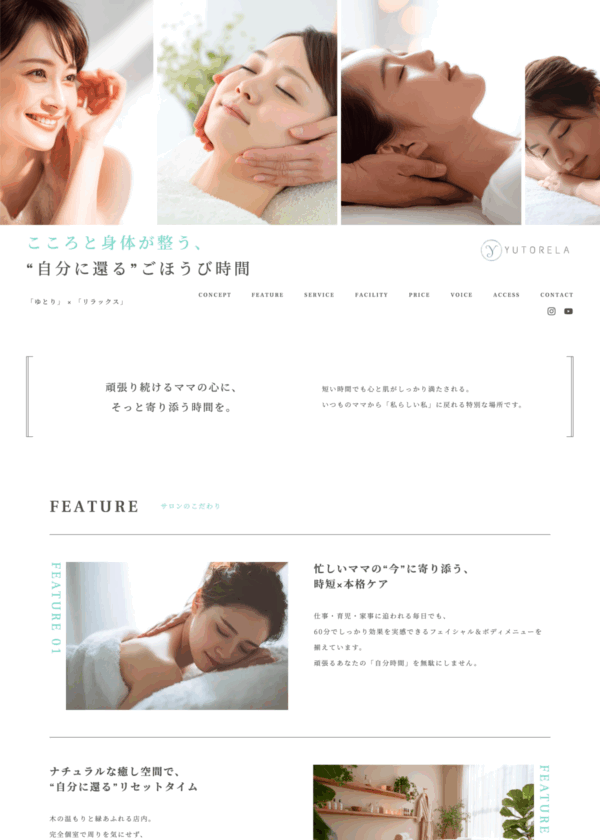
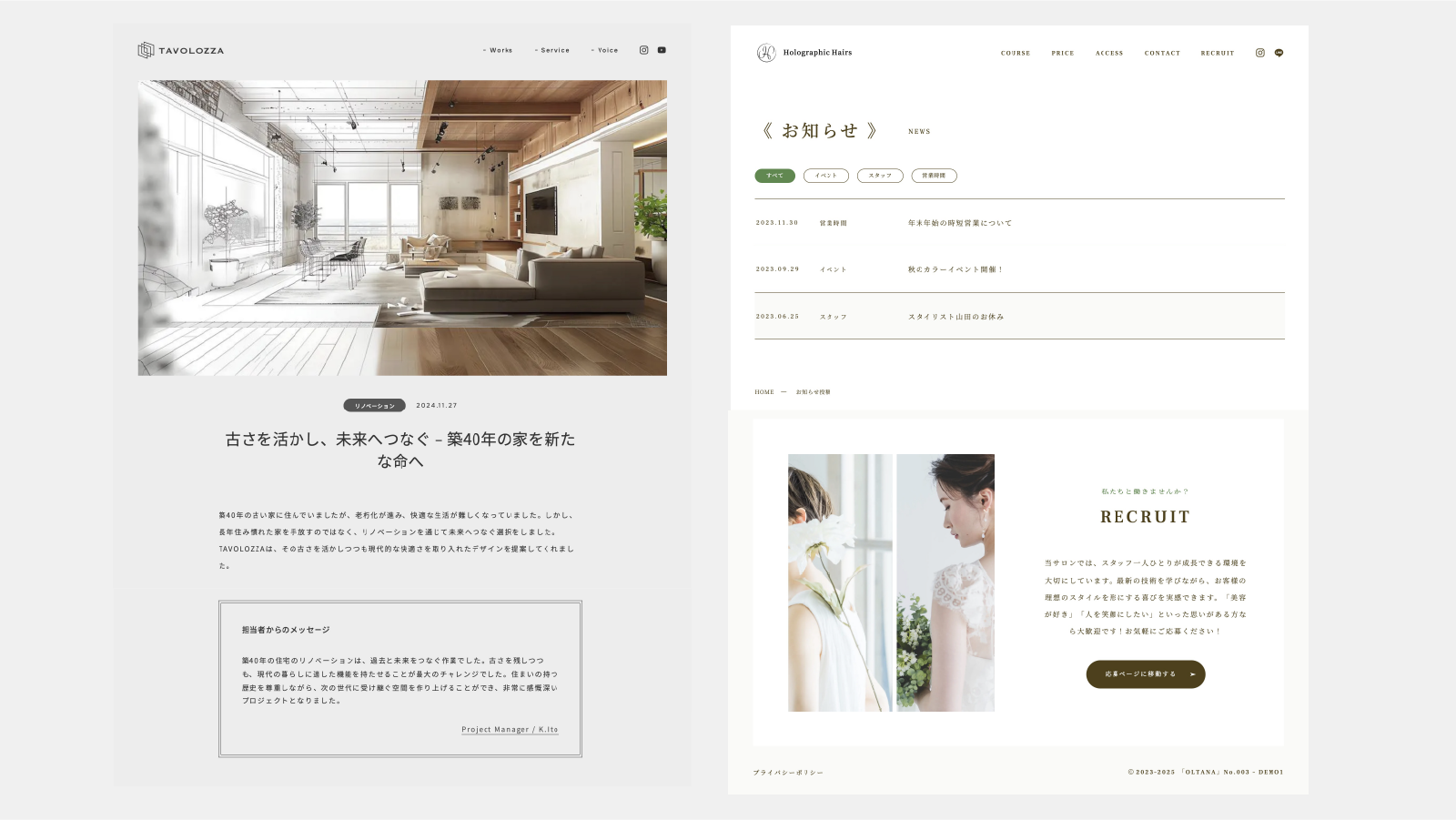
第一印象を決めるファーストビューに縦画像をスライドさせることで、魅力的な世界観に読者を引き込んでいくレイアウト。セクションを線でしっかり区切るメリハリを付け、どこか美容雑誌のような雰囲気を感じさせる美しいデザインにしました。
Recommend
-
コワーキングスペース
-
フィットネスジム
-
ペットサロン
-
会計士事務所
-
設計事務所
-
ネイルサロン
-
美容室
-
カフェ
-
レストラン
-
01
美容院や設計事務所など
画像素材が多い業種で輝くテーマファーストビューは第一印象を作り、信頼関係を作り始めるための最重要セクションです。OLTANA No.003では「ビジュアル」と「メッセージ」はそれぞれ美しく表示し、しっかり見せるレイアウトを採用しました。
ブランドの世界観に没入させる CVボタン・電話番号は敢えて表示しない 写真美とメッセージを伝えることに集中する
-
02
フォントを変えるだけで
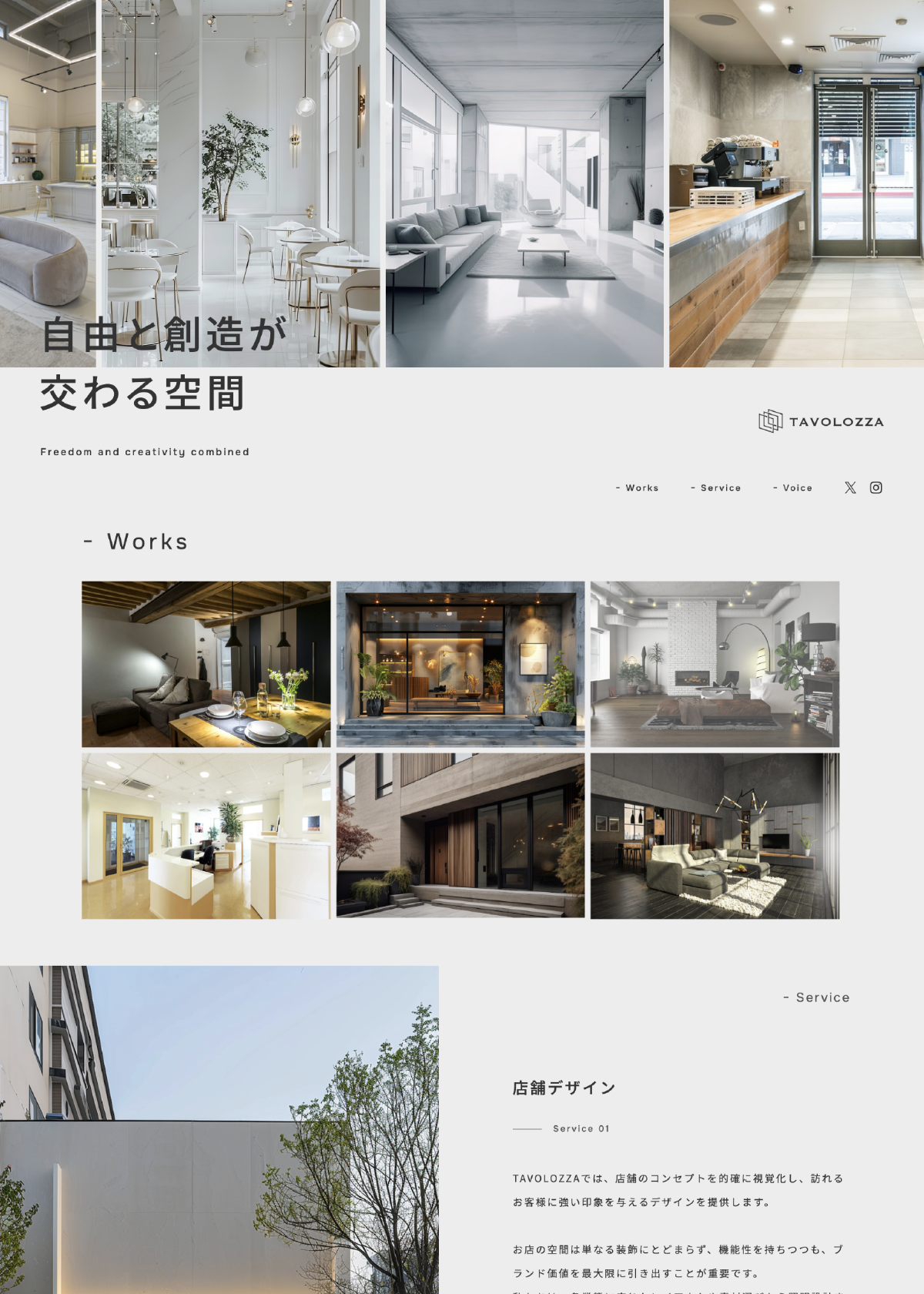
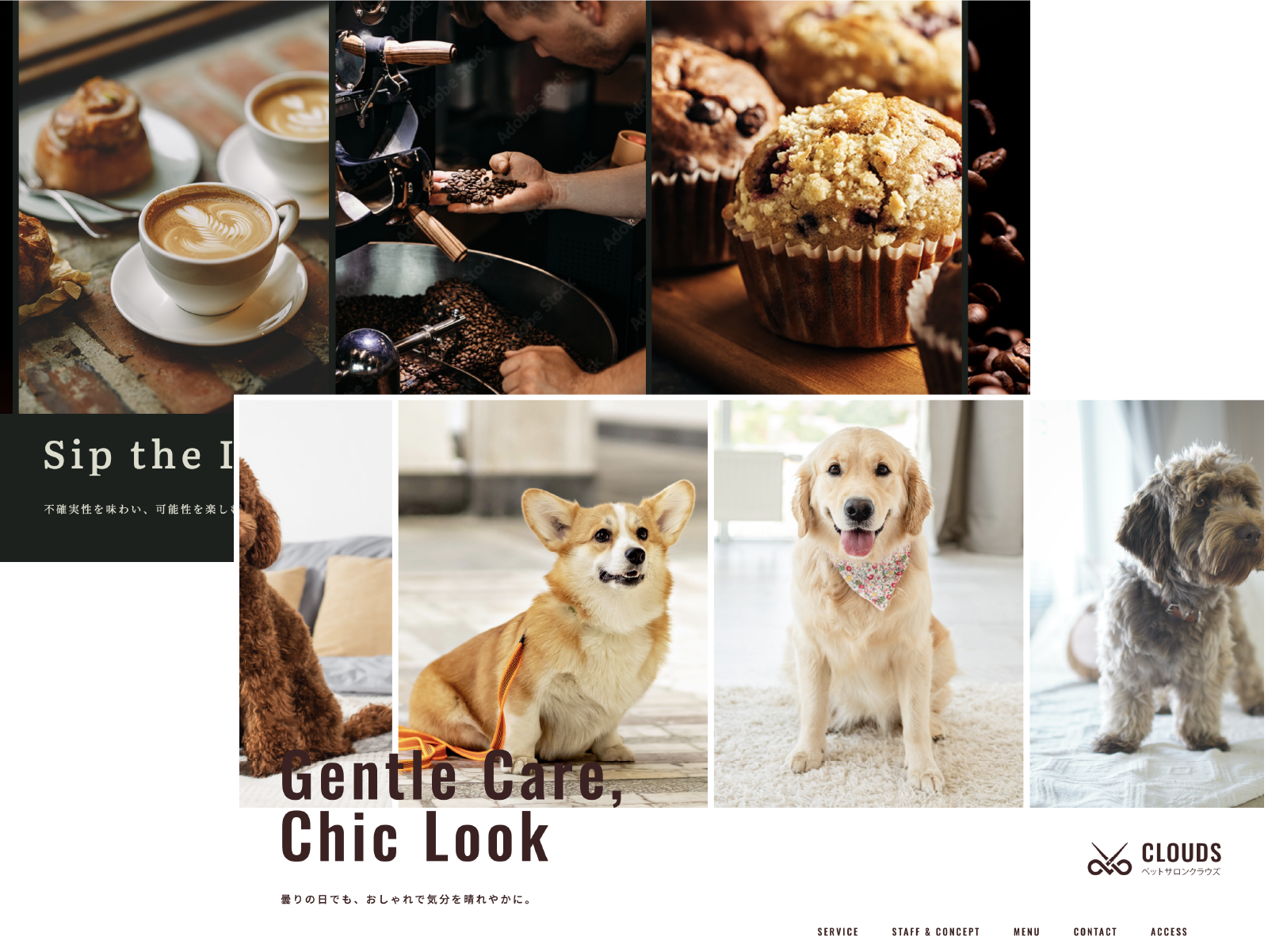
男性的でシックなデザインも。OLTANA No.003は「男性理髪サロン」や「落ち着いたカフェ」でも使うことができるポテンシャルを秘めています。フォント・背景色次第で表情を180度変えられるOLTANAの特徴が活きるテーマです。
男性的で力強いデザインも得意 フォントや背景色によって雰囲気をコントロール可能
-
03
口コミ・スタッフコメントを綴る
声が伝わるVOICEセクションVOICEセクションには口コミ・コメント感を演出する引用符のあしらいを配置することで、「人の声」を感じられるデザインに仕上げました。
人の声を感じられる「引用符」 引用符の形はフォントに合わせて自動変更
-
04
採用情報などを掲載できるCTAを
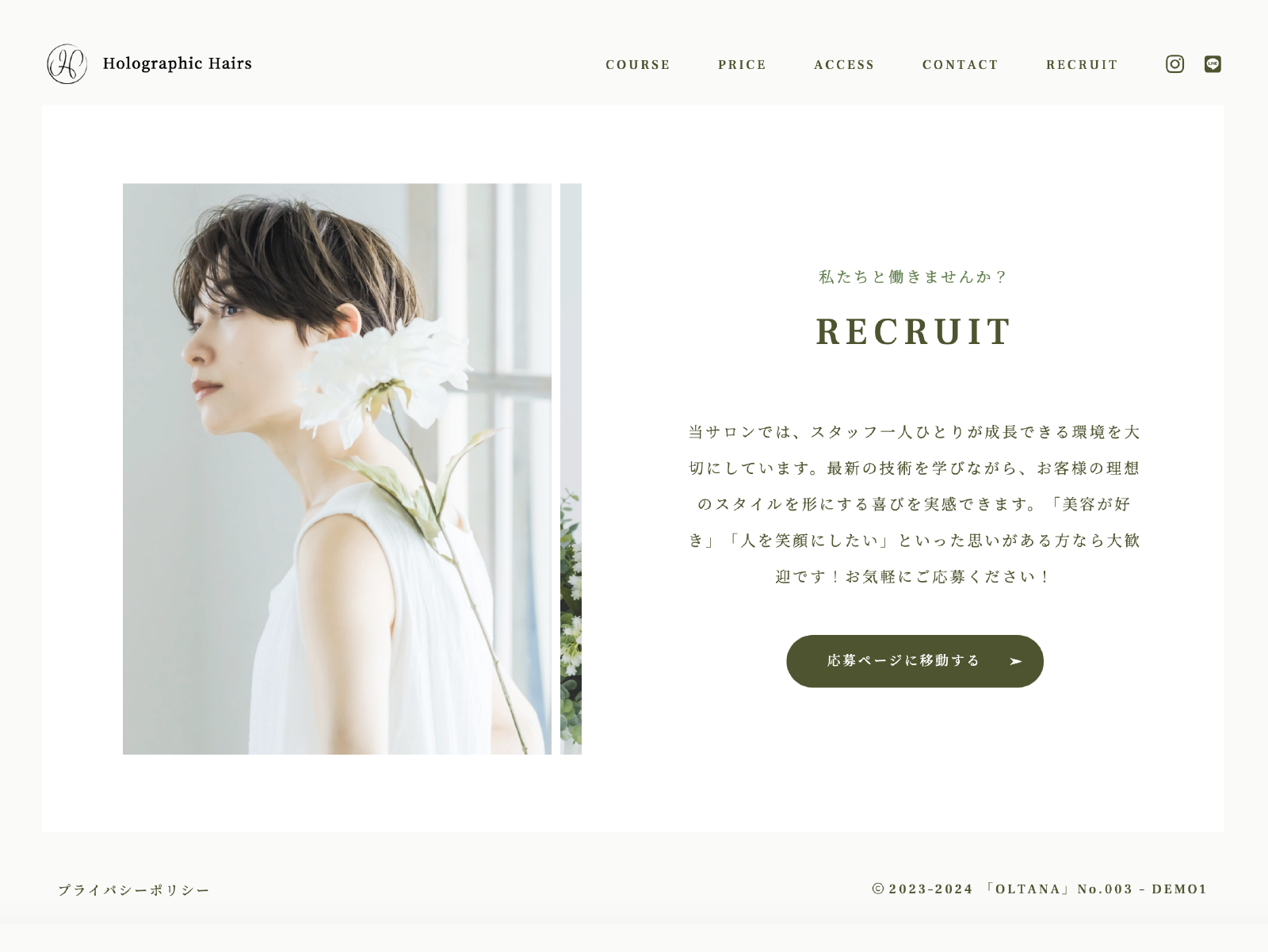
フッターエリアの近くに配置。美容サロンでは「採用情報」を載せたい場面も多くありますので、フッターセクションの近くには独自ボタンを配置できるCVエリアを用意しました。
独自ボタンが使えるMESSAGEセクション スライド画像を添えてブランド世界観を保つ
-
05
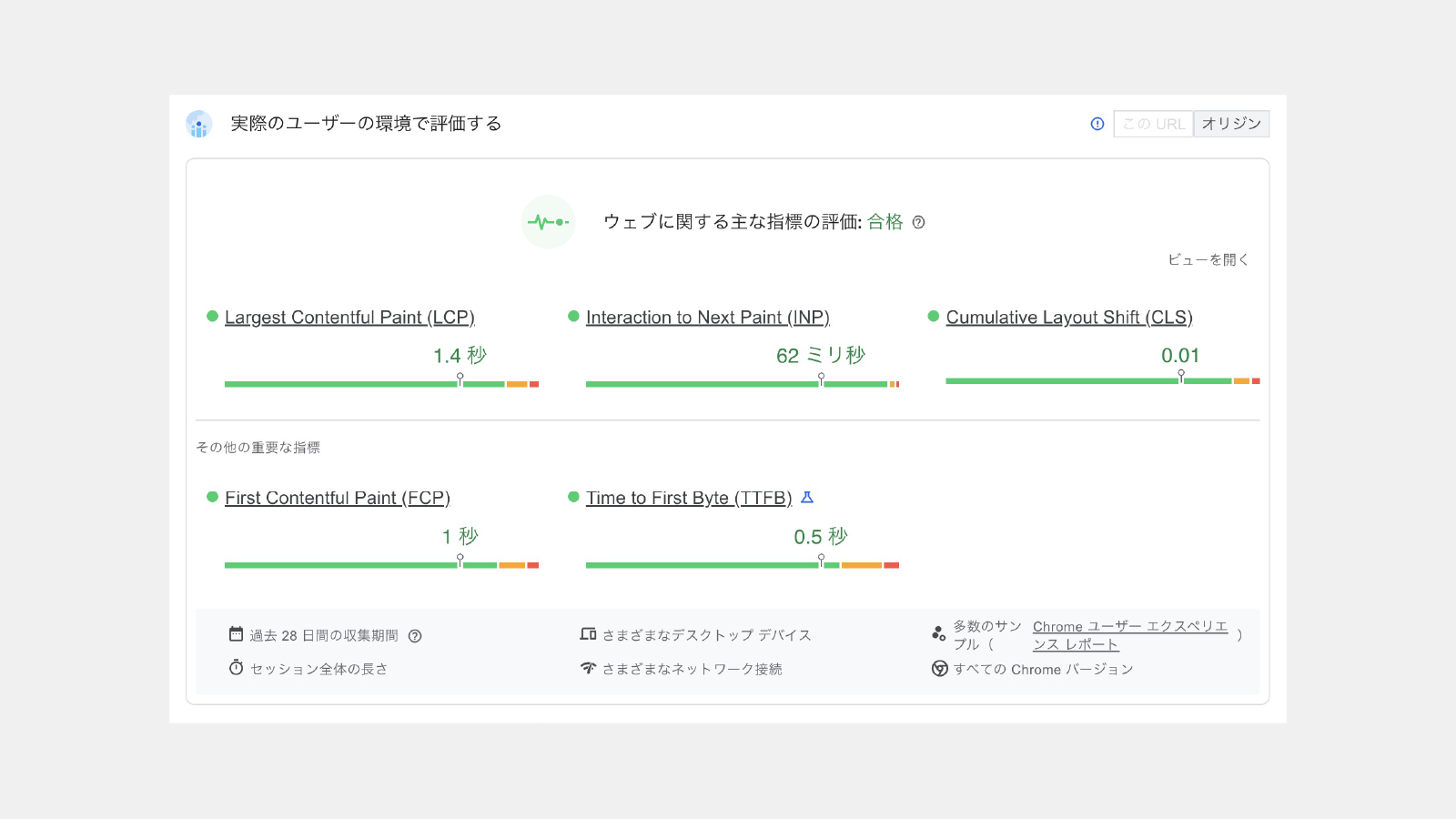
内部SEO・テーマ高速化・CWV最適化・レスポンシブ、すべて標準搭載
OLTANAは標準の「OGP設定」「パンくずリスト生成」「JSON-LDでの構造化データマークアップ」を行うことでGoogleBotにもサイト構造を理解しやすい設定(=内部SEO)を導入。 パソコン・タブレット・スマホでの画像サイズ切替による高速化や、CoreWebVitals(=CWV)を意識しての設計など、ホームページ運用に必要な様々な施策を標準搭載しています。

-
06
下層ページのブログ・お知らせ・固定投稿など、細部まで美しく仕上げる。
OLTANAは下層ページ(ブログ・お知らせ・お問い合わせ等)も美しく仕上げられるポテンシャルを持たせています。 標準のエディター機能のほか、ブログ記事で役立つ「ボタン」「吹き出し」「ボックス」「ブログカード」の4つを用意。 固定ページのテンプレートを切り替えると「幅広」や「白紙」のレイアウトに変更可能で、Gutenbergエディターを使ったLP構築も自由に行えます。

商品名
WordPressテーマ「OLTANA No.003」
DEMOサイト一覧
1クリックで再現可能!
機能一覧
トップページ
- ファーストビュー(TOP画像)
- キャッチコピーの文字サイズを4段階で調整可能であり、最大4行まで改行可能。特定の文字だけ強調可能。「静止画」「スライドショー」のデザイン選択可能で、画像はPC・スマホでの出し分けに対応。
- CONCEPT(コンセプト)
- ファーストビューに続く流れでタイトル・テキストを配置可能。
- SERVICE(サービス)
- 最大6項目まで掲載可能。デザインタイプ3種類(画像・アイコン・画像のみ)から選択して表示。詳細ページへのリンク先を設定可能。
- FEATURE(特徴)
- 最大6項目まで掲載可能。各項目には画像を最大6枚設定可能、リストを最大6つ表示可能、詳細ページへのリンク先を設定可能。
- NEEDS(お悩み)
- 最大6項目まで追加可能。
- FLOW(手順)
- 最大12項目まで掲載可能。各項目には画像を設定可能(ON/OFF可)。手順の数字(01、02...)については自動で固定表示。
- MESSAGE(メッセージ)
- 写真は最大3枚でスライドショーが可能。独自ボタンを設置可能。
- LINK(バナー)
- 1カラム / 2カラム / 3カラムから選択して画像リンクを配置可能。設定した画像はオリジナル比率で表示される。
- PRICE(料金)
- 最大6カテゴリまで掲載可能。1カテゴリにき12項目の料金掲載が可能。
- COMPARE(比較表)
- 最大10項目まで追加可能。
- VOICE(お客様の声)
- 最大10項目まで掲載可能。画像・名前・見出し・説明文を設定してコメントを表示。各コメントに詳細ページへのリンク先を設定可能。
- BLOG(ブログ)
- 新着記事一覧を表示。表示件数は「3件」「6件」から選択可能。全ブログ記事一覧(アーカイブ)へのリンクボタンをON/OFF可能。
- NEWS(お知らせ)
- 最大9件まで新着のお知らせを表示。表示件数は最大3カテゴリまでタブ分けでの表示可能。
- ACCESS(アクセス)
- 最大10項目まで追加可能。イメージ画像・GoogleMapから表示選択可能
- CONTACT(お問い合わせ)
- お問い合わせボタン・電話番号・営業時間の表示選択可能
- 営業時間表
- 最大3行まで表作成が可能。「◯」「●」「/」の3種類の記号が利用可能。
… このテーマに採用されている機能を示します。
- 全セクションについて表示のON /OFFが可能。
- 全セクションおわりにカスタムHTMLを追記可能。
- NEWS・BLOG・LINKは、上段・中段・下段の3択で場所入れ替え可能。
詳しい使い方・テーマ仕様は、No.003マニュアルをご覧ください。
ユーティリティ
- トップページのローディングアニメーション(ON / OFF可能)
- 日本語フォント選択(Noto Sans JP/ Noto Serif JP )
- 英語フォント選択(Albert Sans / Onest / Lexend / Oswald / Spectral / Bodon Moda / Frank Ruhl Libre / Literata / Kemeron )
- カラー選択(テーマカラー / 文字色 / 背景色)
- 背景画像の設定機能
- ロゴサイズの調整機能(5段階)
- メニューの作成(自動作成 / 独自作成)
- 追尾ヘッダー機能(ON / OFF可能)
- コンバージョンボタン1(CONCEPT)
- コンバージョンボタン2(MESSAGE)
- 電話番号表示(CONTACT / ACCESS)
- 営業時間表の表示(最大3行まで作成可能)
- スマホフッターボタン(1カラム / 2カラム / バナー画像)
- HTMLタグ設定(head / body内に記載可能)
- テーマインストール時のプライバシーポリシー記事の自動作成
- SNSアカウント連携(X / Facebook / Instagram / BASE / LINE / Linked in)
- カスタム投稿「お知らせ」の作成
- OLTANAアイコン250種類以上(ボタン・Serviceセクションで利用化)
ブログ
- Gutenbergエディター
- H2・H3見出しの標準デザイン
- リスト・番号リスト・チェックリスト
- マーカー2種
- カラーテキスト2種
- ボタン4種
- 吹き出し
- ブログカード
- ボックス5種(色変更やタイトル付も対応)
- PRエリア(記事はじめ・H2前・記事おわり)
- 著者情報の表示(複数著者にも対応)
ウィジェット機能には非対応であり、1カラム表示が仕様となります(2カラム表示にはなりません。)
SEO(検索エンジン最適化)
- テーマ標準でのOGP設定(SEOプラグインの不要化)
- JSON-LDによる構造化データ自動作成
- パンくずリストによるクローラビリティ確保
- 端末サイズ毎の画像サイズ最適化による表示速度の高速化
- カテゴリ / タグ / TOP2枚目 / 画像ページ/ アーカイブの一括noindex設定
- titleタグ設定 / 置き換え設定(トップ・ブログ共に)
- description設定
- canonical設定
- noindex設定
- SNSボタンから投稿シェア時のハッシュタグ設定
利用方法
-
テーマの使い方について
ご自身でWordPress環境をご用意の上、OLTANAマニュアルにしたがって初期設定を進めてください。 -
クライアントワークでのご利用について
クライアントワークでご利用いただく場合、1サイトにつき1ライセンスとなりますので、制作するサイト数に応じて、OLTANAテーマ本体をご購入いただく必要があります。詳しくは、「クライアントワーク利用方法」をご参照ください。
Q&A
-
テーマ購入後のサポートはありますか?
OLTANAの初期設定・操作方法についての相談フォームをご用意しています。
初期設定からテーマの使い方についてもテーマごとにまとめていますので、OLTANAマニュアルをご参考ください。
なお、CSSやPHPのカスタマイズ・WordPress本体に関わる問題・プラグイン導入によるトラブル等はお答え致しかねますのでご了承ください。 -
購入前に不明点があります。メール相談は可能ですか?
-
返品・返金・交換はできますか?
デジタル商品という特性上、お客様都合での返品・返金・交換をお受けすることができません。あらかじめご了承ください。
動作確認環境
-
- WordPress
- 6.6 以上
-
- PHP
- 8.0 以上
-
- Windows 11
- Chrome 139 / Edge 139 以上
-
- MacOS 15.6.1
- Chrome 139 / Safari 18.6 以上
-
- iOS 18.6.2
- Chrome 139 / Safari 18 以上
-
- Android
- Chrome 139 以上