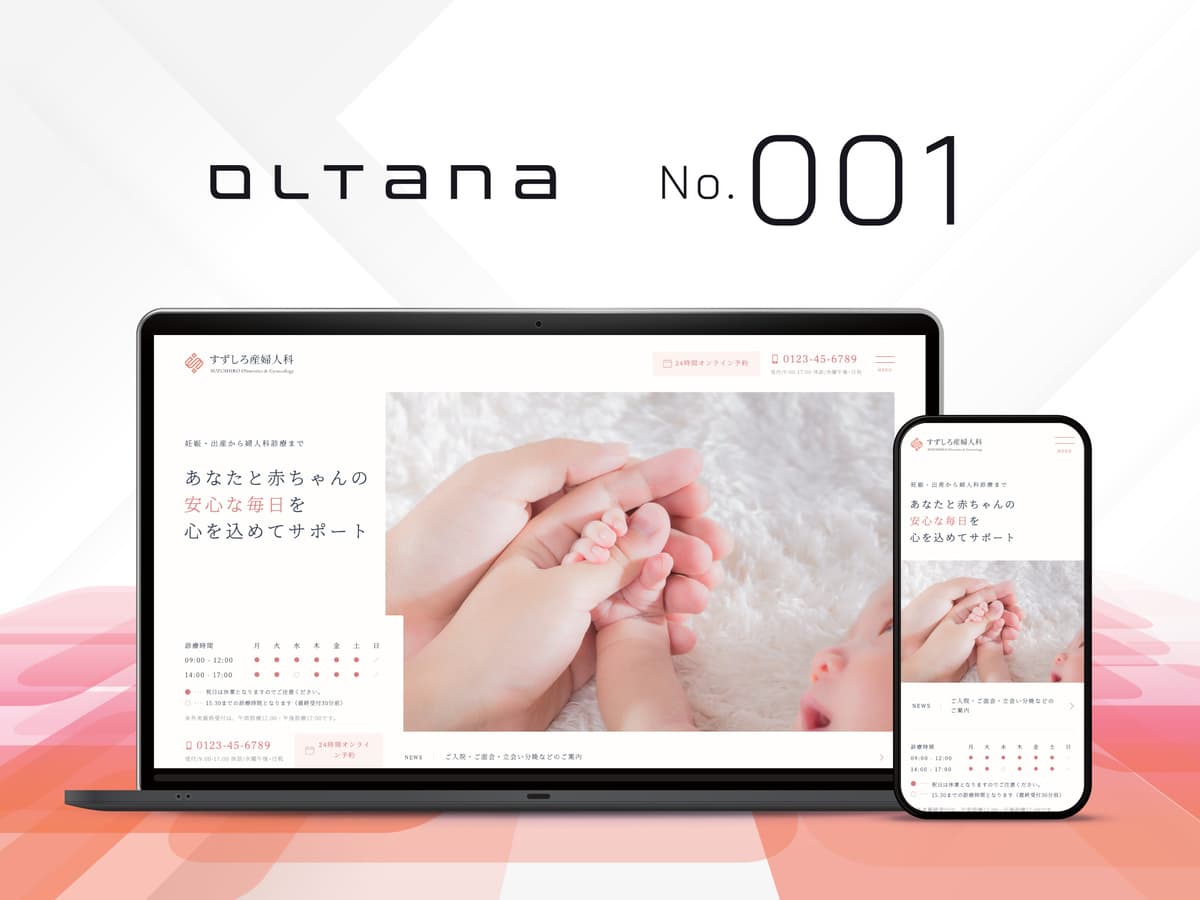
No.001
清潔で透明感あるデザイン
優しい雰囲気が伝わるWordPressテーマ
Design Concept
営業時間表・電話番号・お問い合わせボタンなど、重要情報をファーストビュー・追尾サイドバーに収めることでサービス申込率を高める機能的なレイアウト。男性・女性サービスのどちらでも使いやすい透明感のある中性的なデザインにしました。
Recommend
-
カフェ
-
ネイルサロン
-
フィットネスジム
-
動物病院・ペットサロン
-
学習塾
-
整骨院
-
歯科医院
-
産婦人科
-
税理士事務所
-
美容室
-
01
クリニック・サロン・飲食店など
営業時間表を見せたい業種に最適店舗サービスで重要となる「営業時間表」「電話番号」「CVボタン」をファーストビューや追尾サイドバー部分に表示できるのがOLTANA No.001の最大の特徴です。
美しさと機能性を両取りしたデザイン サービス申込がしやすい動線設計 重要情報をファーストビューに集約
-
02
優しいクリニックはもちろん
情熱的なイタリアンレストランも背景色やフォントを変更することで、クリニック・美容院・レストラン・カフェなど、あらゆる業種のデザインに対応できるポテンシャルがあります。
あらゆる業種に対応できる柔軟性 背景色によって多彩な表情を見せるテーマ設計
-
03
アイコン表示でも綺麗にまとまる
SERVICEセクションOLTANTA No.001は画像が少ない場合でも美しいページに仕上げやすく配慮したレイアウトで、OLTANAアイコンを使ってSERVICEセクションをコンパクトにまとめることが可能です。
アイコンは250種以上から選択可能 詳細ページへのリンクも設置可能 アイコン or 写真 or 画像メニューの切替対応
-
04
追尾するCVエリアで
申し込みやすい動線を確保OLTANA No.001のVOICE・FAQ・PRICE・FLOWセクションの右側に、OLTANA独自のサイドバーを追尾させることが可能。営業時間表・電話番号・CVボタンを表示することで、申し込みしやすい導線を確保しました。
FLOW〜VOICEの右側でCV追尾 サービス申込がしやすい動線設計
-
05
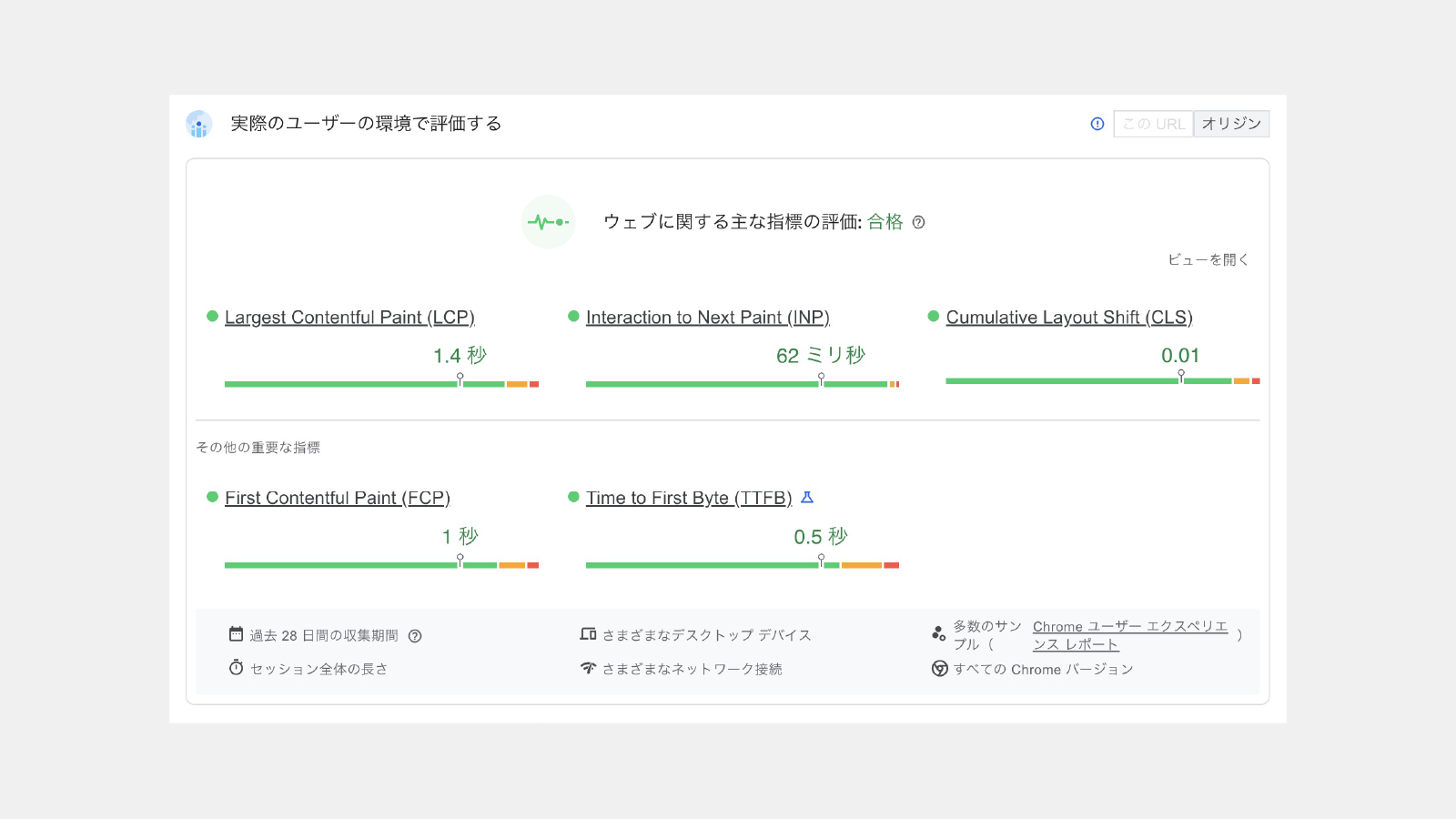
内部SEO・テーマ高速化・CWV最適化・レスポンシブ、すべて標準搭載
OLTANAは標準の「OGP設定」「パンくずリスト生成」「JSON-LDでの構造化データマークアップ」を行うことでGoogleBotにもサイト構造を理解しやすい設定(=内部SEO)を導入。 パソコン・タブレット・スマホでの画像サイズ切替による高速化や、CoreWebVitals(=CWV)を意識しての設計など、ホームページ運用に必要な様々な施策を標準搭載しています。

-
06
下層ページのブログ・お知らせ・固定投稿など、細部まで美しく仕上げる。
OLTANAは下層ページ(ブログ・お知らせ・お問い合わせ等)も美しく仕上げられるポテンシャルを持たせています。 標準のエディター機能のほか、ブログ記事で役立つ「ボタン」「吹き出し」「ボックス」「ブログカード」の4つを用意。 固定ページのテンプレートを切り替えると「幅広」や「白紙」のレイアウトに変更可能で、Gutenbergエディターを使ったLP構築も自由に行えます。

商品名
WordPressテーマ「OLTANA No.001」
DEMOサイト一覧
1クリックで再現可能!
機能一覧
トップページ
- ファーストビュー(TOP画像)
- キャッチコピーの文字サイズを4段階で調整可能であり、最大4行まで改行可能。特定の文字だけ強調可能。「静止画」「スライドショー」のデザイン選択可能。
- CONCEPT(コンセプト)
- ファーストビューに続く流れでタイトル・テキスト・画像2枚まで配置可能。
- SERVICE(サービス)
- 最大6項目まで掲載可能。デザインタイプ3種類(画像・アイコン・画像のみ)を利用可能。各項目に詳細リンクを追加可能。
- FEATURE(特徴)
- 最大6項目まで掲載可能。各項目にリスト表示・詳細リンクを追加可能。
- NEEDS(お悩み)
- 最大6項目まで追加可能。
- FLOW(手順)
- 最大12項目まで掲載可能。各項目には画像を設定可能(ON/OFF可)。手順の数字(01、02...)については自動で固定表示。
- MESSAGE(メッセージ)
- 代表者1名の挨拶文を掲載可能。
- LINK(バナー)
- 1カラム / 2カラム / 3カラムから選択して画像リンクを配置可能。設定した画像はオリジナル比率で表示される。
- PRICE(料金)
- 最大6カテゴリまで掲載可能。1カテゴリにつき10項目の料金掲載が可能。
- COMPARE(比較表)
- 最大10項目まで追加可能。
- VOICE(お客様の声)
- 最大12項目まで掲載可能。各コメントに詳細ページへのリンク先を設定可能。
- BLOG(ブログ)
- 新着記事一覧を表示。表示件数は「3件」「6件」から選択可能。全ブログ記事一覧(アーカイブ)へのリンクボタンをON/OFF可能。
- NEWS(お知らせ)
- 最大9件まで新着のお知らせを表示。表示件数は最大3カテゴリまでタブ分けでの表示可能。全お知らせ記事一覧(アーカイブ)へのリンクボタンをON/OFF可能。
- ACCESS(アクセス)
- 最大10項目まで追加可能。イメージ画像・GoogleMapから表示選択可能
- CONTACT(お問い合わせ)
- お問い合わせボタン・電話番号・営業時間の表示選択可能
- 営業時間表
- 最大3行まで表作成が可能。「◯」「●」「/」の3種類の記号が利用可能。
… このテーマに採用されている機能を示します。
- 全セクションについて表示のON /OFFが可能。
- 全セクションおわりにカスタムHTMLを追記可能。
- NEWS・BLOG・LINKは、上段・中段・下段の3択で場所入れ替え可能。
詳しい使い方・テーマ仕様は、No.001マニュアルをご覧ください。
ユーティリティ
- トップページのローディングアニメーション(ON / OFF可能)
- 日本語フォント選択(Noto Sans JP/ Noto Serif JP )
- 英語フォント選択(Albert Sans / Onest / Lexend / Ysabeau Office / Roboto Serif / Petrona / Frank Ruhl Libre / Taviraj / Literata)
- カラー選択(テーマカラー / 文字色 / 背景色)
- ロゴサイズの調整機能(5段階)
- メニューの作成(自動作成 / 独自作成)
- 追尾ヘッダー機能(ON/OFF可能)
- コンバージョンボタン(ヘッダー / FV / 右サイドバー / CONTACT)
- 電話番号表示(ヘッダー / CONTACT / ACCESS)
- 営業時間表の表示(最大3行まで作成可能)
- スマホフッターボタン(1カラム / 2カラム / バナー画像)
- HTMLタグ設定(head / body内に記載可能)
- テーマインストール時のプライバシーポリシー記事の自動作成
- SNSアカウント連携(X / Facebook / Instagram / BASE / LINE / Linked in)
- カスタム投稿「お知らせ」の作成
- OLTANAアイコン250種類以上(ボタン・Serviceセクションで利用化)
ブログ
- Gutenbergエディター
- H2・H3見出しの標準デザイン
- リスト・番号リスト・チェックリスト
- マーカー2種
- カラーテキスト2種
- ボタン4種
- 吹き出し
- ブログカード
- ボックス5種(色変更やタイトル付も対応)
- PRエリア(記事はじめ・H2前・記事おわり)
- 著者情報の表示(複数著者にも対応)
ウィジェット機能には非対応であり、1カラム表示が仕様となります(2カラム表示にはなりません。)
SEO(検索エンジン最適化)
- テーマ標準でのOGP設定(SEOプラグインの不要化)
- JSON-LDによる構造化データ自動作成
- パンくずリストによるクローラビリティ確保
- 端末サイズ毎の画像サイズ最適化による表示速度の高速化
- カテゴリ / タグ / TOP2枚目 / 画像ページ/ アーカイブの一括noindex設定
- titleタグ設定 / 置き換え設定(トップ・ブログ共に)
- description設定
- canonical設定
- noindex設定
- SNSボタンから投稿シェア時のハッシュタグ設定
利用方法
-
テーマの使い方について
ご自身でWordPress環境をご用意の上、OLTANAマニュアルにしたがって初期設定を進めてください。 -
クライアントワークでのご利用について
クライアントワークでご利用いただく場合、1サイトにつき1ライセンスとなりますので、制作するサイト数に応じて、OLTANAテーマ本体をご購入いただく必要があります。詳しくは、「クライアントワーク利用方法」をご参照ください。
Q&A
-
テーマ購入後のサポートはありますか?
OLTANAの初期設定・操作方法についての相談フォームをご用意しています。
初期設定からテーマの使い方についてもテーマごとにまとめていますので、OLTANAマニュアルをご参考ください。
なお、CSSやPHPのカスタマイズ・WordPress本体に関わる問題・プラグイン導入によるトラブル等はお答え致しかねますのでご了承ください。 -
購入前に不明点があります。メール相談は可能ですか?
-
返品・返金・交換はできますか?
デジタル商品という特性上、お客様都合での返品・返金・交換をお受けすることができません。あらかじめご了承ください。
動作確認環境
-
- WordPress
- 6.6 以上
-
- PHP
- 8.0 以上
-
- Windows 11
- Chrome 139 / Edge 139 以上
-
- MacOS 15.6.1
- Chrome 139 / Safari 18.6 以上
-
- iOS 18.6.2
- Chrome 139 / Safari 18 以上
-
- Android
- Chrome 139 以上